Autocomplete with Search
Build a full search page by utilizing Glean Autocomplete and Search Results components. This allows for a more custom UI with only marginally more integration effort.


Add Javascript API client
Include the JS library in the <head> of your page, where GLEAN_APP_DOMAIN is the domain at which your company
accesses the Glean web app. By default this is app.glean.com but if you've configured a custom sub-domain it will be
something like your-company.glean.com.
Note
The Glean web app domain is not the same as your company's Glean backend domain, which will be something like your-company-be.glean.com.
<script defer src="https://{GLEAN_APP_DOMAIN}/embedded-search-latest.min.js"></script>Setup
For this approach, render containers of the appropriate size and position on
the page. They must be position:relative and display:block. Then render
the search box and results into them, using the provided events and parameters
to respond to and control the query.
let currentQuery = undefined
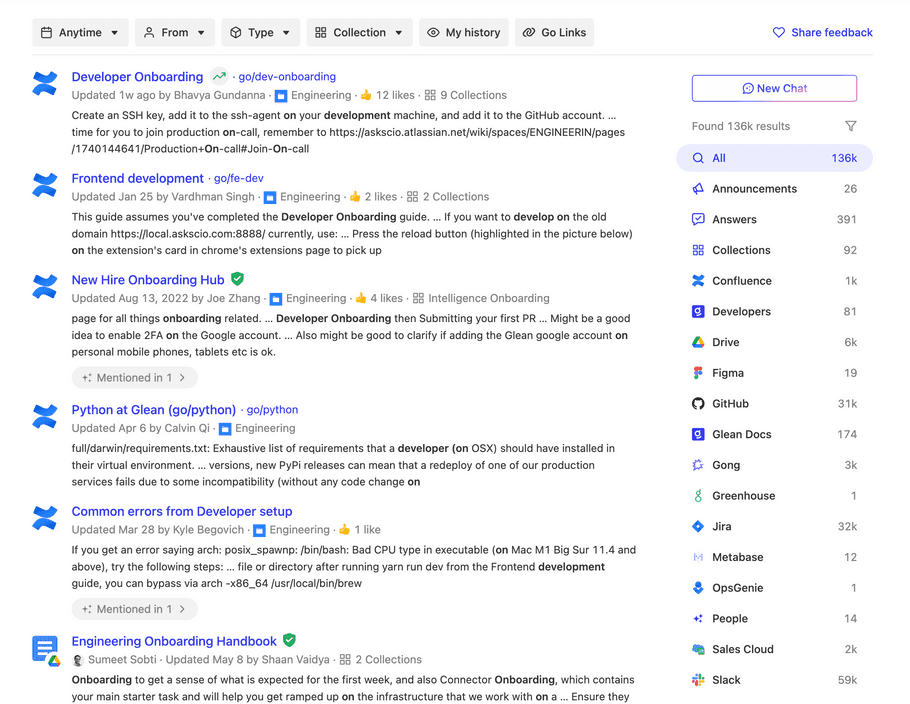
function renderSearchResults () {
const resultsElement = this.template.querySelector('search-results')
window.GleanWebSDK.renderSearchResults(resultsElement, {
onSearch: (query) => {
currentQuery = query
renderSearchBox()
},
query: currentQuery
})
}
function renderSearchBox () {
const autocompleteElement = this.template.querySelector('search-box')
window.GleanWebSDK.renderSearchBox(autocompleteElement, {
onSearch: (query) => {
currentQuery = query
renderSearchResults()
},
query: currentQuery
})
}
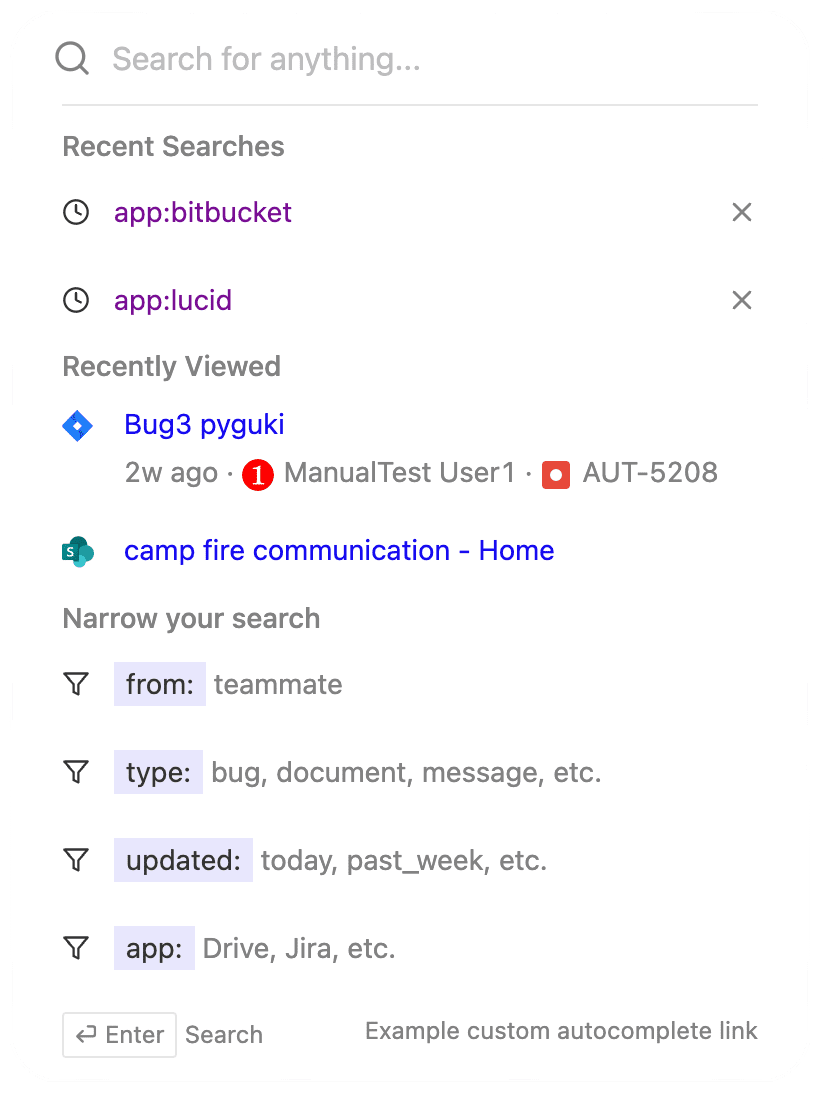
renderSearchBox()Customizations
Recipe
This codepen demonstrates how to use an embedded search Box and search results.
Themes
Theme options are supported via SearchBoxCustomizations. Additional theme options can be added as required.
Authentication
By default, upon first usage, the user will have to both:
- Enter their email address and
- Perform SSO authentication
The first step can be avoided by passing the backend parameter.
The second step can be avoided by configuring a server-to-server handshake and passing the user's auth token to Options.authToken.
Note
When passing an authToken, a onAuthTokenRequired callback must also be configured to ensure that the token is refreshed when it is nearing expiration.
Note that if the user's browser disallows third party cookies then SSO authentication will not work and server-to-server authentication is required.